
Il sito aziendale sia se di tipo informativo che commerciale rappresenta il ‘volto pubblico’ di una azienda e deve quindi rispondere ad una serie di requisiti di qualità. Tra questi ovviamente uno dei più importati è la piena fruibilità delle pagine dai più comuni dispositivi di accesso ad internet.
Fino a non molti anni fa il riferimento nella progettazione di un sito aziendale era il personal computer che imponeva limitazioni legate per lo più alla risoluzione dello schermo. Oggi come è evidente lo scenario è completamente cambiato e la varietà dei dispositivi con cui si accede ad internet si è letteralmente moltiplicata. Un sito progettato per funzionare su PC potrebbe quindi risultare complesso da navigare o addirittura inaccessibile da un tablet o da uno smartphone.
Nel giro di poche settimane i due maggiori motori di ricerca, Google e Bing, hanno annunciato modifiche ai propri algoritmi di indicizzazione che andranno a premiare quei siti ben fribili anche dai dispositivi mobile (mobile-friendly). Dimensione dei pulsanti, leggibilità del testo, assenza di scorrimento orizzontale e compatibilità diventano quindi aspetti sempre più rilevanti di cui la progettazione di un sito aziendale dovrà necessariamente tenere conto.
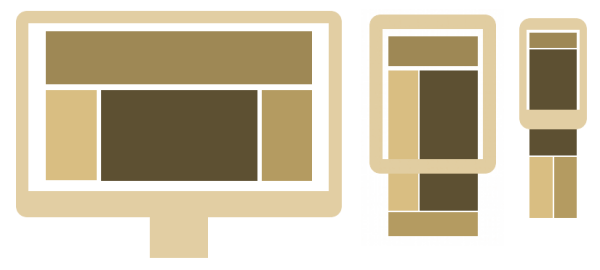
In passato problemi analoghi ma su scala ben più ridotta sono stati affrontati creando una una ‘versione mobile’ del sito aziendale distinta da quella principale e caratterizzata da una impostazione grafica minimalista. Con il peso crescente assunto da tablet e smartphone questo approccio è oggi caduto in disuso e la ricerca del “mobile-friendly” passa anzitutto attraverso il responsive web design. Semplificando molto potremmo dire che un sito aziendale responsive utilizza un template grafico in grado di adattarsi alle varie dimensioni dello schermo senza perdere in leggibilità ed accessibilità dei contenuti.
[Photo Credits | Wikipedia]
